Video itself has been around for a long time; in films, on the television and now readily available to play on our phones, tablets and other devices. We now have HTML5 video and so many more options for including video in our web pages.
Creating great quality footage
Designing with video was much harder in the past than it is now. Taking good quality video footage often involved heavy and expensive equipment and software. Whereas you can never beat the quality that you will get from a professional videographer, if budget is an issue, now we can use our phones to take great quality footage. And if you wanted animated sequences on your website, there are tools and pieces of software out there that help you to create animations.
Also, think about the creation of YouTube. Founded in 2005, YouTube is the most popular service that people use to upload and share their own videos.
Consider introducing your business with an interview style video, such as the one below.
Introduction from Montpellier TV on Vimeo.
YouTube brought around the evolution of video on the web. They made it easy for viral campaigns to spread quickly and video quickly exploded onto the scene. YouTube offered something that few had been able to do before: anybody and everybody could create video and share it to whomever they liked, regardless of their experience or technical ability.
Video on the Web Today
Nowadays, we have so many technologies at our disposal that Flash has mostly fallen by the wayside. HTML5 makes it much easier for us to develop ways to display our videos and other animated, visual footage in our websites. Having this technology is great, as it means that we have much better opportunities to use video in our designs and actually use it to make our users’ experiences better.
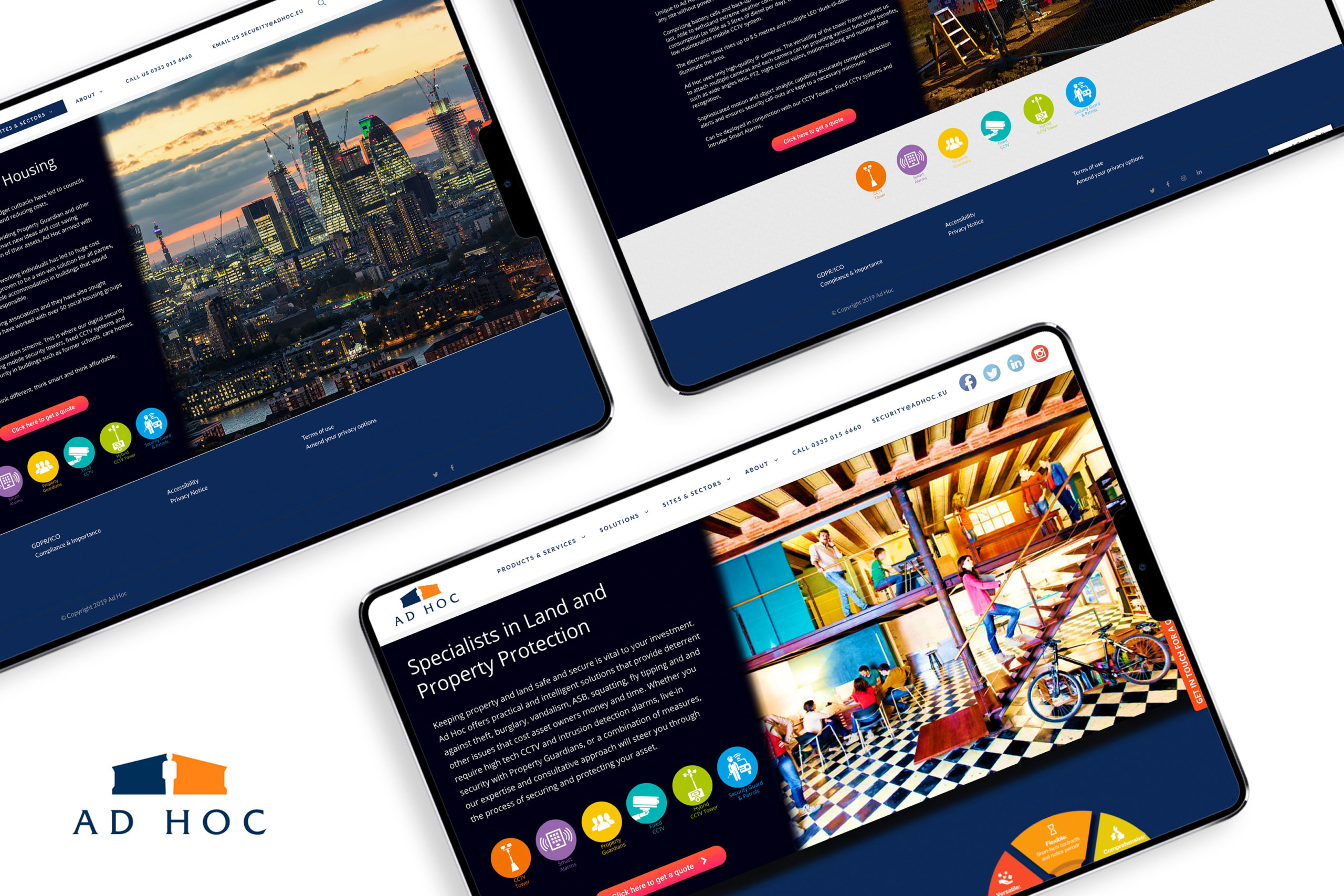
The below example is an ‘Explainer video’ which we created for AdHoc Property
So why is it good to include videos in your design and what makes video great?
How We Can Use Video
Video can be used in so many ways to enhance our designs and make the user journey and experience better. Just like you would with various imagery (whether it’s photography, icons or animations) you should be aiming to use video in your designs to improve your designs. Keep in mind you want your message to be clear with or without the videos.
With any video it’s important that you think clearly about the message you want to project. While this can depend totally on the brand, product or service, use video as carefully as you would any other elements in your design.
That said, we can use videos…
..To Introduce
Videos are great for introducing your users to a product or service without overpowering them with a list of features a mile long. Think of many SaaS websites; how many can you see with an intro video that explains the product or service a little more?
The key with this video is to make it the focus of your design. While you will want to mention the features in text and imagery below, having a video that shows the main features in a creative way is a sure-fire way of getting your users to notice the product and want to try it more.
While this is nothing new, you have to think carefully about how you use this style of video in your designs. Instead of just a large full-scale background image – which is relatively easy to work around with your design elements – a video is something that is always moving and may cause havoc with your design elements (think typography, colour, buttons, other elements like that) when mixed with the moving video. It’s a new challenge, but can be used cleverly with careful thought.
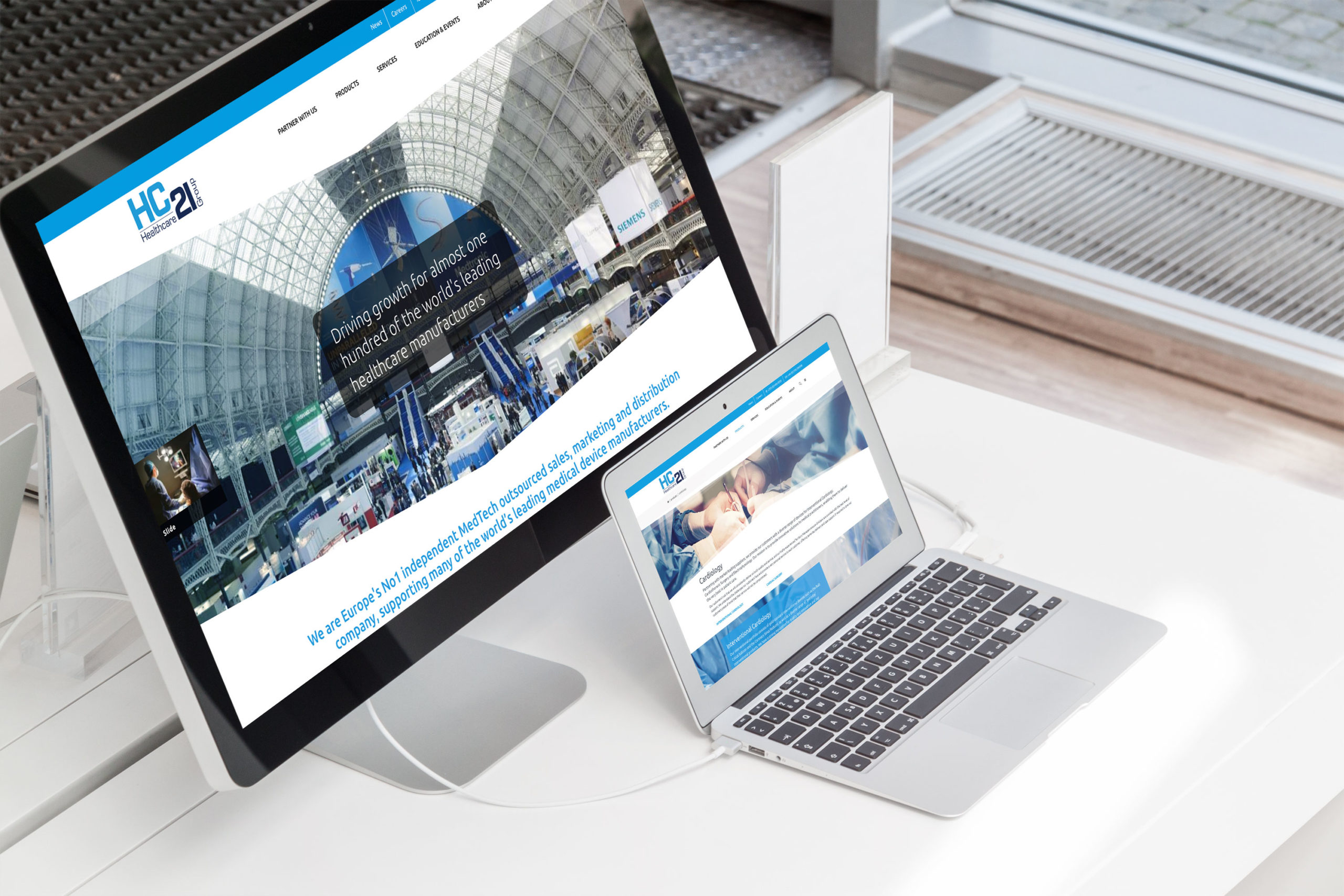
HC21 new warehouse from Montpellier TV on Vimeo.
This use of video in designs is purely subjective and would again depend on how the brand needs to be represented. This might not be suitable in website designs that are for professional companies, but would be perfect in something a little more casual in style.
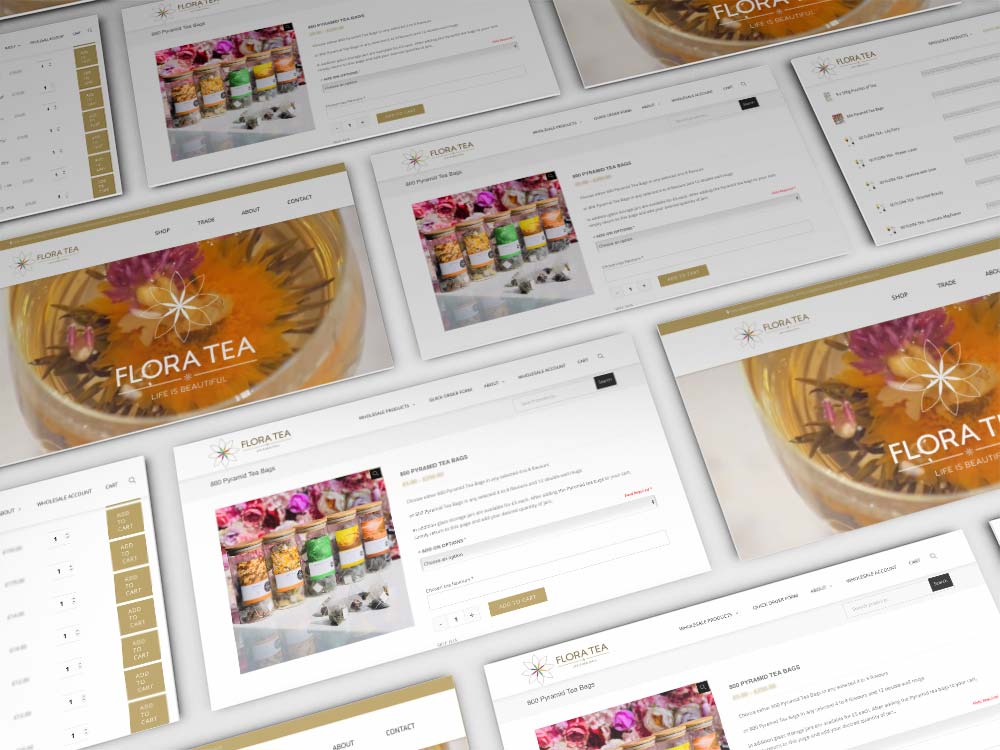
Here is the video in use on our designed site for FloraTea

..To Add Interest
Hand in hand with using video to delight your users, you can also use video to add extra visual interest and weight to your design elements. This is a great way to use video as it ensures that you can keep the interest level in your website higher than if you had much fewer visual elements to catch the user’s eye.
Brand & Creative Communication from Montpellier TV on Vimeo.
..To Improve Your Storytelling
One final thing that you can do by using video in your designs is to use it to improve your storytelling skills. Storytelling isn’t anything new, but you can use video to enhance it even more. Storytelling should be at the heart of your designs and video is one step to take that can help improve the experience that your users will have on your website.
MPR1 from Montpellier TV on Vimeo.
The final piece below was entirely shot on an iphone, so expensive equipment is not a barrier to producing relevant content.
So video is great in web design, as long as you use it well. Time to think about how you could possibly get your message across by integrating video in your web.